今回はOpenCVを使って文字を描画する方法について解説します。
文字の大きさ、フォント、太さを様々に変えて表示の違いを見ることで、画像処理などで文字描画を使うときに本記事が役立てればよいと思っています。
目次
文字描画の基本プログラム
まず、文字描画の土台となるプログラムを下記に示します。文字描画にはcv.putText()を使います。この引数を変えることで、文字の大きさ、フォント、色を変えることが出来ます。
import cv2 as cv
import numpy as np
# 黒い背景を作成
img = np.zeros((240,640,3), np.uint8)
# ここにプログラムを追加して、文字を描画します
font = cv.FONT_HERSHEY_SIMPLEX
cv.putText(img,'CRAFT',(20,150),font,4,(0,255,0),2,cv.LINE_AA)
cv.imshow("Draw Text", img)
k = cv.waitKey(0)
if k == ord("q"):
cv.destroyAllWindows()
文字描画の方法
文字描画はcv.putText()を用いることで実現出来ます。
cv.putText(img, text, (X0,Y0), fontType, scale, (Blue, Green, Red), thickness, lineType)- img: 文字を描画する画像
- text: 描画する文字
- (X0,Y0): 文字を描画する座標 (文字の左下が基準となります)
- fontType: フォント
- scale: 文字の大きさ
- (Blue, Green, Red): 文字の色
- thickness: 文字の太さ
- lineType: ラインタイプ
文字の大きさを変えてみる
文字の大きさを1~4まで変化させてみました。
cv.putText(img,'CRAFT',(10,30),font,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,80),font,2,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,150),font,3,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,240),font,4,(0,255,0),2,cv.LINE_AA)表示はこんな感じになります。

フォントを変えてみる
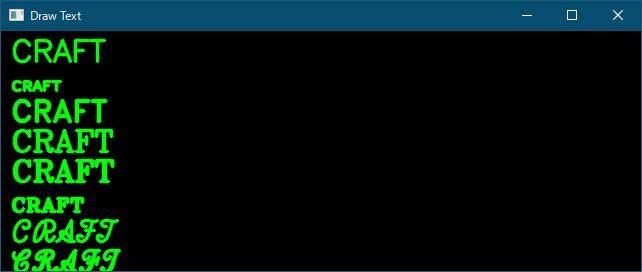
OpenCVにはフォントが9種類用意されています。全部表示してみます。
font1 = cv.FONT_HERSHEY_SIMPLEX
font2 = cv.FONT_HERSHEY_PLAIN
font3 = cv.FONT_HERSHEY_DUPLEX
font4 = cv.FONT_HERSHEY_COMPLEX
font5 = cv.FONT_HERSHEY_TRIPLEX
font6 = cv.FONT_HERSHEY_COMPLEX_SMALL
font7 = cv.FONT_HERSHEY_SCRIPT_SIMPLEX
font8 = cv.FONT_HERSHEY_SCRIPT_COMPLEX
font9 = cv.FONT_ITALIC
cv.putText(img,'CRAFT',(10,30),font1,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,60),font2,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,90),font3,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,120),font4,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,150),font5,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,180),font6,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,210),font7,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,240),font8,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,270),font9,1,(0,255,0),2,cv.LINE_AA)表示結果です。

個人的には上から5番目の「FONT_HERSHEY_TRIPLEX」が好みですね。
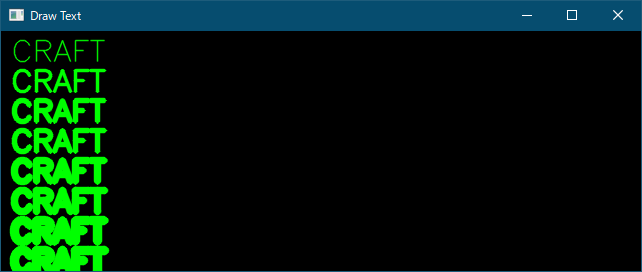
文字太さを変えてみる
今度は、文字太さを1~9まで変えてみます。
font = cv.FONT_HERSHEY_SIMPLEX
cv.putText(img,'CRAFT',(10,30),font,1,(0,255,0),1,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,60),font,1,(0,255,0),2,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,90),font,1,(0,255,0),3,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,120),font,1,(0,255,0),4,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,150),font,1,(0,255,0),5,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,180),font,1,(0,255,0),6,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,210),font,1,(0,255,0),7,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,240),font,1,(0,255,0),8,cv.LINE_AA)
cv.putText(img,'CRAFT',(10,270),font,1,(0,255,0),9,cv.LINE_AA)表示はこんな感じです。

まとめ
OpenCVを使って文字を描画する方法について解説しました。
文字を描画する関数は、cv.putText()です。
今回、文字の大きさ、フォント、太さを変え、表示の違いを確認しました。
画像処理などで文字描画を実際に使う時のイメージがつかめたのではないでしょうか。
これからもOpenCVの使い方を解説していく予定です。