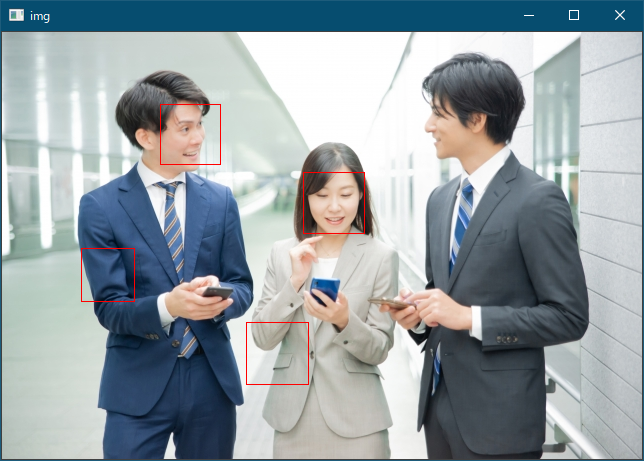
OpenCVを使うと画像や動画から特定の物体を検出することなどが簡単に出来ます。こんなプログラムを作成したときに、検出した物体を枠で囲んでマークしたいですよね。
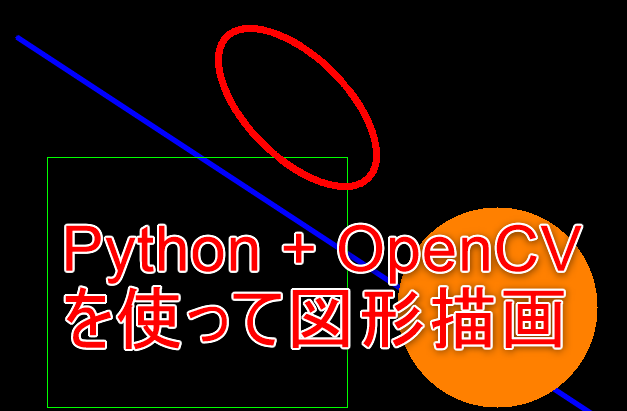
▼こんなふうに

今回は、OpenCVを使って線、円、楕円、矩形を描画する方法について解説します。
目次
図形描画の基本プログラム
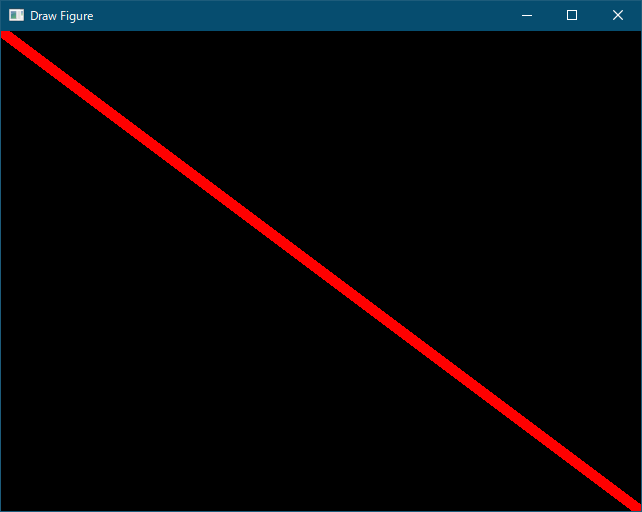
まず、図形を描画するのに土台となるプログラムを下記に記しました。cv.line()で赤線を描いています。この部分に図形描画のプログラムを記述することで様々な図形を描くことが出来ます。
次章では、線、円、矩形の描き方について解説します。
import cv2 as cv
import numpy as np
# 黒い背景を作成
img = np.zeros((480,640,3), np.uint8)
# ここにプログラムを追加して、色々な図形を描きます
cv.line(img,(0,0),(640,480),(0,0,255),10)
cv.imshow("Drawing Figure", img)
k = cv.waitKey(0)
if k == ord("q"):
cv.destroyAllWindows()
線の描画方法
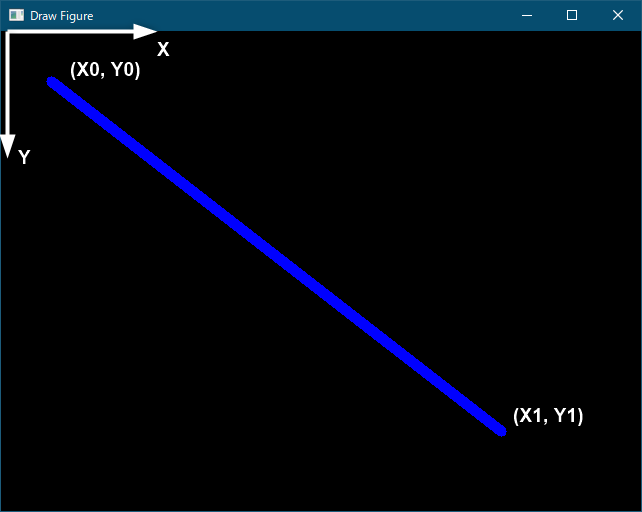
最初に線の描画方法を解説します。線を引くにはcv.line()を使用します。
cv.line(Img,(X0,Y0),(X1,Y1),(Blue,Green,Red),Thickness)- Img: 線を描きたい画像
- (X0,Y0): 線の座標
- (X1,Y1): 線の終点座標
- (Blue, Green, Red): 線の色
- Thickness: 線の太さ

座標の原点は、画像の左上です。水平右方向がX座標、鉛直下方向がY座標となります。
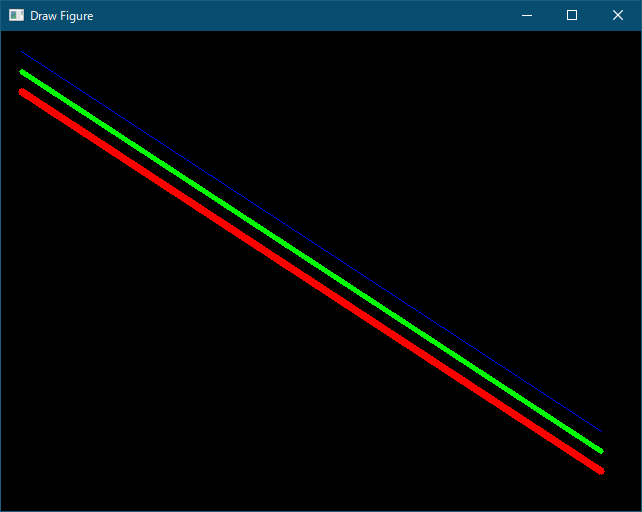
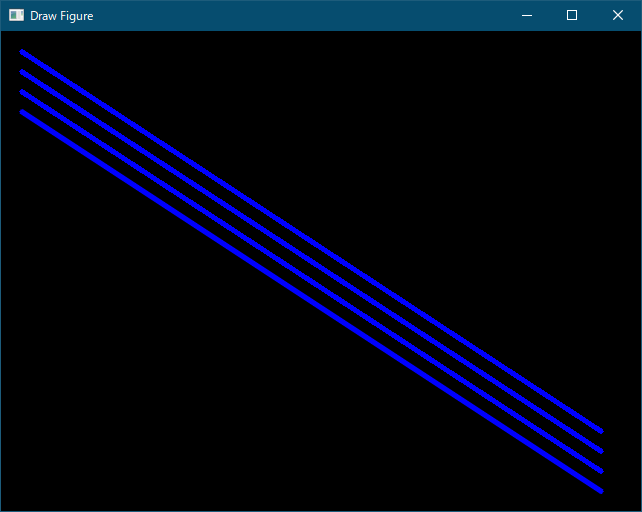
線の色と太さを変えてみる
cv.line(img,(20, 20),(600,400),(255,0,0),1)
cv.line(img,(20, 40),(600,420),(0,255,0),3)
cv.line(img,(20, 60),(600,440),(0,0,255),5)
線タイプをアンチエイリアスにすると線が滑らかに
第5引数で線のタイプを指定できます。線のタイプは省略可能です。
cv.line(img,(20, 20),(600,400),(255,0,0),3, cv.FILLED)
cv.line(img,(20, 40),(600,420),(255,0,0),3, cv.LINE_4) # 4-connected line
cv.line(img,(20, 60),(600,440),(255,0,0),3, cv.LINE_8) # 8-connected line (デフォルト)
cv.line(img,(20, 80),(600,460),(255,0,0),3, cv.LINE_AA) # antialiased line
うーん・・・。私にはアンチエイリアスの線以外、違いが分かりませんでした。アンチエイリアスにするかしないかの選択で良い気がします。
円の描画方法
続いて円の描画方法です。円を描くにはcv.circle()を使用します。
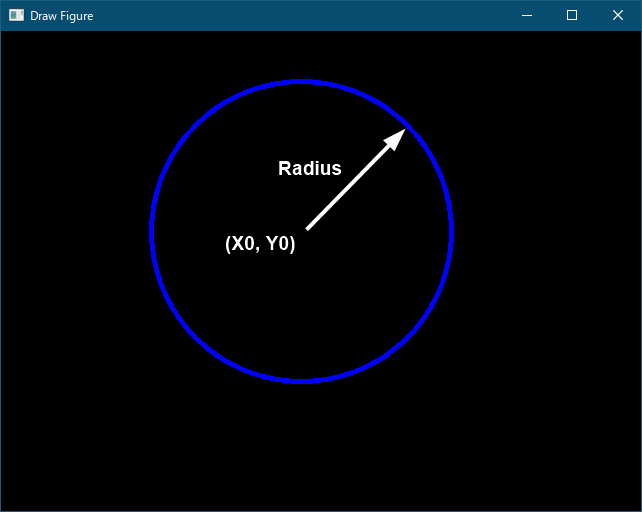
cv.circle(Img, (X0, Y0), Radius, (Blue, Green, Red), Thickness)- Img: 円を描きたい画像
- (X0,Y0): 円の中心座標
- Radius: 円の半径
- (Blue, Green, Red): 円の色
- Thickness: 線の太さ

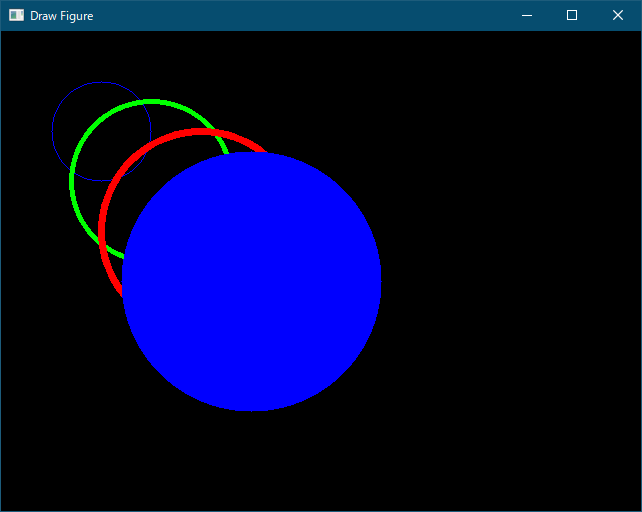
円の大きさ、色を変えてみる
cv.circle(img, (100, 100), 50, (255,0,0), 1)
cv.circle(img, (150, 150), 80, (0,255,0), 3)
cv.circle(img, (200, 200), 100, (0,0,255), 5)
cv.circle(img, (250, 250), 130, (255,0,0), -1)
線の太さを-1に設定すると円が塗りつぶされます。
楕円の描画方法
楕円の描画方法はややこしいです。
cv.ellipse(Img, (X0,Y0),(Width,Height),Angle,StartAngle,EndAngle,(Blue,Green,Red),Thickness)
- Img: 楕円を描きたい画像
- (X0,Y0): 楕円の中心座標
- (Width, Height): 楕円の幅、高さ
- Angle: 楕円を傾ける角度
- StartAngle: 楕円を描き始める角度
- EndAngle: 楕円を描き終わる角度
- (Blue, Green, Red): 楕円の色
- Thickness: 線の太さ
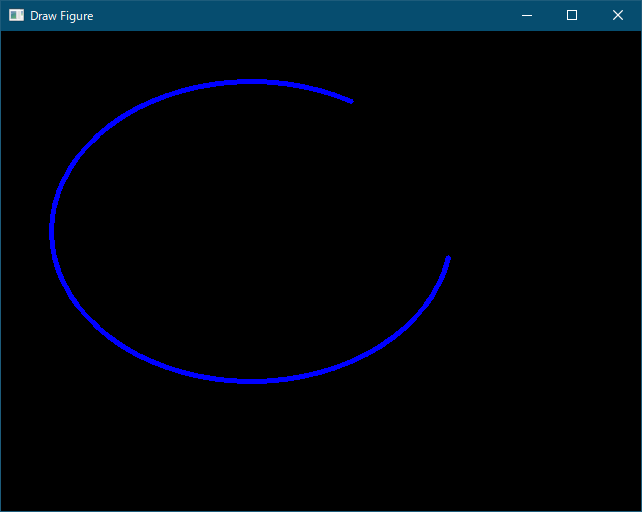
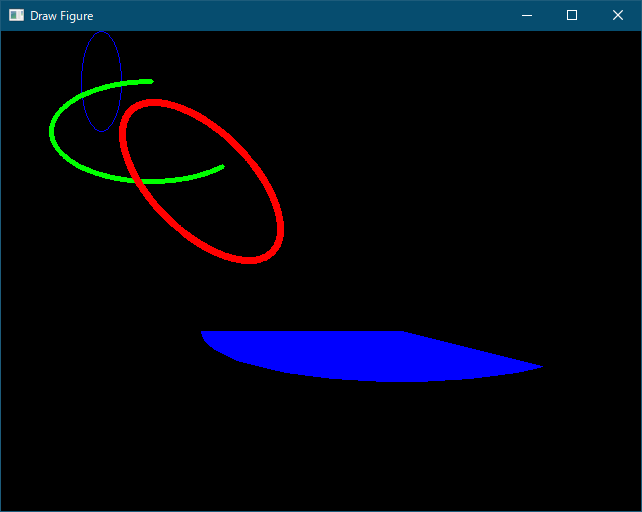
楕円の大きさ、色、角度を変えてみる
cv.ellipse(img, (100,50),(20,50),0,0,360,(255,0,0),1)
cv.ellipse(img, (150,100),(100,50),0,45,270,(0,255,0),3)
cv.ellipse(img, (200,150),(100,50),45,0,360,(0,0,255),5)
cv.ellipse(img, (400,300),(200,50),0,45,180,(255,0,0),-1)
矩形の描画方法
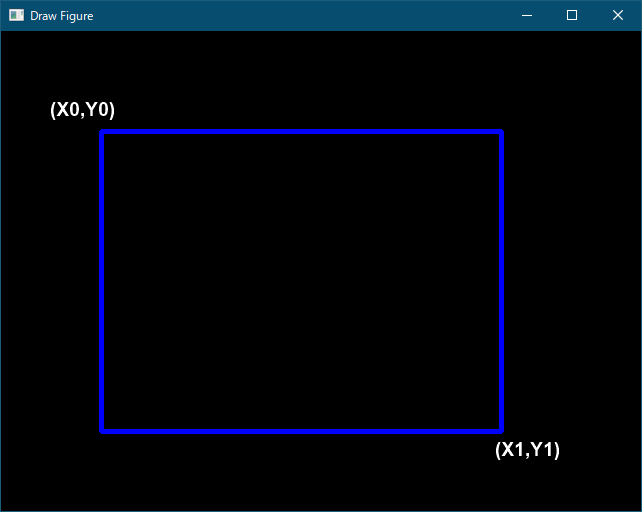
cv.rectangle(img, (X0,Y0), (X1,Y1), (Blue, Green, Red), Thickness)- Img: 矩形を描きたい画像
- (X0,Y0): 矩形の座標
- (X1,Y1): (X0,Y0)の対角座標
- (Blue, Green, Red): 矩形の色
- Thickness: 線の太さ

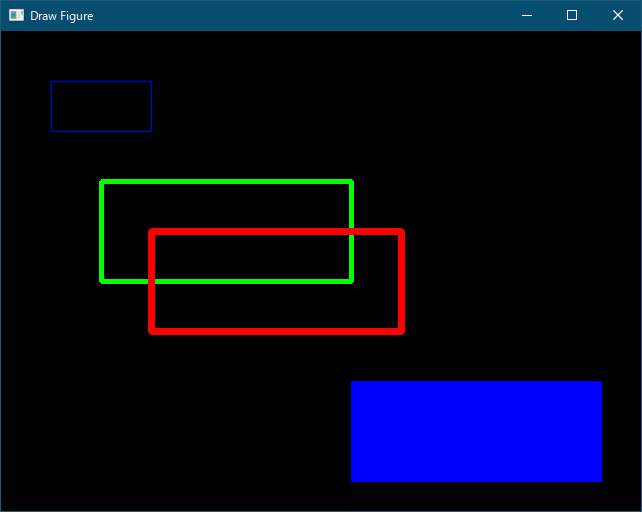
矩形の大きさ、色を変えてみる
cv.rectangle(img, (50,50),(150,100), (255,0,0),1)
cv.rectangle(img, (100,150),(350,250), (0,255,0),3)
cv.rectangle(img, (150,200),(400,300), (0,0,255),5)
cv.rectangle(img, (350,350),(600,450), (255,0,0),-1)
まとめ
OpenCVを使って線、円、楕円、矩形を描画する方法について解説しました。
図形描画の関数をまとめると
- 線描画: cv.line()
- 円描画: cv.circle()
- 楕円描画: cv.ellipse()
- 矩形描画: cv.rectangle()
です。