WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示は重要ですよね。
本記事では、WordPressのコードブロックをハイライト表示するための素晴らしいプラグイン「Highlighting Code Block」を紹介します。
このプラグインを使うことで、技術記事やプログラミング記事をより魅力的に、わかりやすく表現できるのでおすすめです!
WordPressで技術記事やプログラミング記事を書く人
はじめに
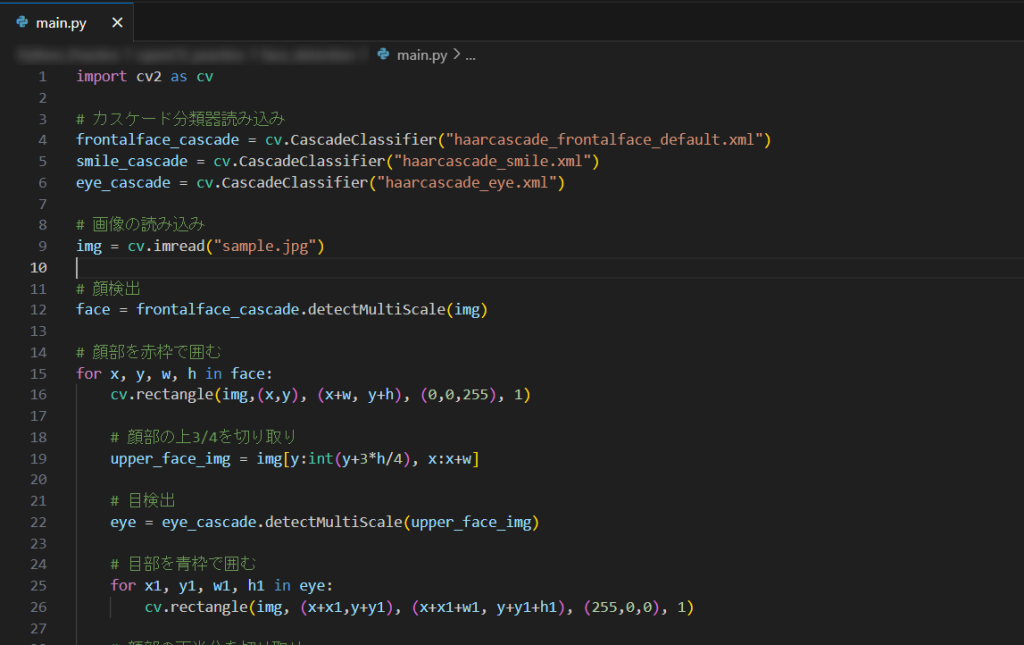
プログラミングをする上でVisual Studio Codeなどハイライト表示できるエディタを使っていますよね。コードをハイライト表示することによって、コードの可読性が飛躍的に向上します。
Visual Studio Codeの例

しかし、プログラミング記事にするとき、コードを直接WordPressに張り付けただけではハイライトされず、読者にとっては非常に不親切です。
import cv2 as cv
# カスケード分類器読み込み
frontalface_cascade = cv.CascadeClassifier(“haarcascade_frontalface_default.xml”)
smile_cascade = cv.CascadeClassifier(“haarcascade_smile.xml”)
eye_cascade = cv.CascadeClassifier(“haarcascade_eye.xml”)
…
そこで当ブログでは、「Highlighting Code Block」というWordPressプラグインを使っています。
プラグイン紹介
Highlighting Code Blockは、株式会社LOOSが開発しているカラーリングが施されたコードブロックを導入できるWordPressプラグインです。
2023年8月現在、バージョンは1.7.0です。
主な機能と特徴
サポート言語
主要なプログラミング言語に対応しています。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
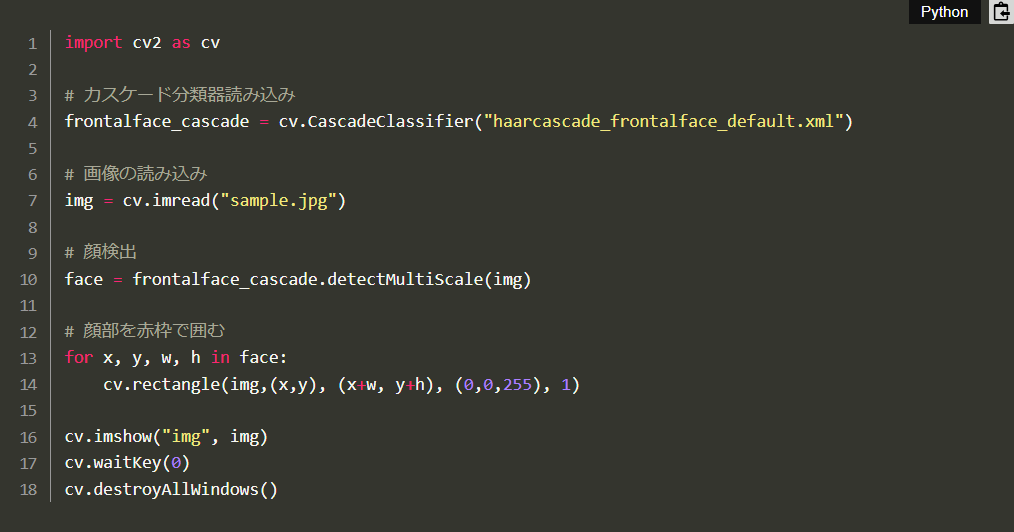
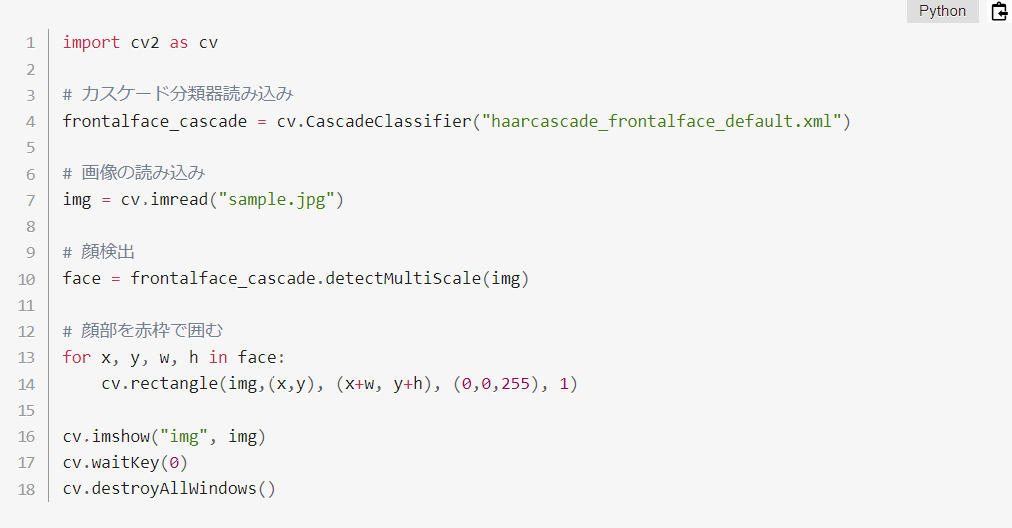
ライトモードとダークモード
WordPressダッシュボード > 設定 > [HCB]設定の「コードカラーリング」でライトモードとダークモードを変更することができます。



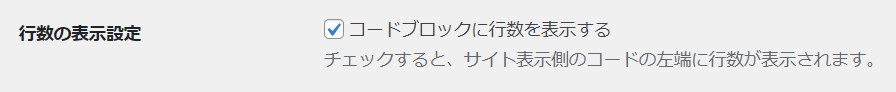
行番号の表示オプション
WordPressダッシュボード > 設定 > [HCB]設定の「行数の表示設定」でコードブロックに行数を表示するか設定することができます。

コピーコード機能
右上のコピーボタンを押すことで、コードのコピーが出来ます。
a = 1
b = 2
print(a+b)インストール方法
WordPressダッシュボードのプラグインを追加から簡単にインストールできます。
まとめ
本記事では、WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示するためのプラグイン「Highlighting Code Block」を紹介しました。
このプラグインを使うことで、技術記事やプログラミング記事をより魅力的に、わかりやすく表現できるのでおすすめです!
\ 当ブログで使用のテーマ /






