まず、ブロック画像を準備しないといけません。自分でデザイン出来る人は、ブロック画像をデザインしましょう。私は、フリー素材を使わせてもらいます。illust ACよりrare-canさんが作成したブロック画像を使用させて頂きました。
画像データは複数のブロックが含まれています。1つのブロック画像を抽出するため、追加した画像をクリックし、InspectorタブからTexture Type、Sprite Modeを設定します。
Texture Typeは、Sprite (2D and UI)、Sprite ModeはMultipleを設定し、Sprite Editorボタンをクリックして下さい。
画像は10×10のセルになっています。TypeをGrid By Cell Countに変更し、Columnを10、Rowを10に設定することで、1セルごとに分割出来ます。
分割した画像からSprite(2Dグラフィックオブジェクト)を作成します。分割した画像をHierarchyタブにドラッグしてください。Spriteが出来上がります。
まず、壁ブロックのPrefab化です。壁ブロックは紫色にしました。オブジェクト名を「Wall Block」に変更し、Prefabsフォルダにドラッグします。これでPrefab化完了です。簡単ですね。Wall BlockをPrefab化しておけば、いつでもWall Blockを再利用出来ますので、一旦HierarchyタブからWall Blockを削除します。
AssetsフォルダにGameController.csファイルが作られるとともに、GameControllerオブジェクトのInspectorタブにスクリプトのコンポーネントが追加されます。
続いて壁ブロックを配置するスクリプトを作成していきましょう!スクリプトはC#で記述していきます。GameController.csを開いて下さい。ファイルを開くにはAssetsフォルダから開いても良いですし、Inspectorタブから開くこともできます。
スクリプトを開くと、初期段階でStartメソッドとUpdateメソッドが生成されていますね。Startメソッドは最初のフレームがアップデートされる前に呼び出されます。Updateメソッドは1フレームごとに呼び出されます。
左右の壁マス、下の壁マス、ダミーマスを加えた縦21×横14の配列でブロック配置状態を管理します。ダミーマスを加える理由は、落下ブロック群を4×4マスで定義し、左上のマスを基準位置とする予定で、右壁/下壁に近づいたときのプログラム破綻を防止するためです。
public class GameController : MonoBehaviour
{
public float OX, OY; // 原点座標
public GameObject wallBlockPfb; // 壁ブロックPrefab
private int[,] blockStat = new int[21,14]; // 各マスのブロック状態
private int[,] wallBlockPos = new int[21,14]{
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,0,0,0,0,0,0,0,0,0,0,1,0,0},
{1,1,1,1,1,1,1,1,1,1,1,1,0,0},
{0,0,0,0,0,0,0,0,0,0,0,0,0,0},
{0,0,0,0,0,0,0,0,0,0,0,0,0,0}
};
void Start()
{
blockStat = wallBlockPos;
// 壁ブロックの配置
for(int i=0; i<12; i++){
for(int j=0; j<19; j++){
if(blockStat[j,i] == 1){
Instantiate(wallBlockPfb, new Vector3(i + OX, -j + OY, 0), Quaternion.identity);
}
}
}
}
}
Instantiateメソッドは、第1引数で指定したオブジェクトを第2引数で指定した位置に生成する関数です。wallBlockPfb、OX、OYのアクセス修飾子はpublicとしていますので、UnityのInpectorタブから指定できます。
VS codeからUnityに移動しましょう。Game ControllerコンポーネントにwallBlockPfb、OX、OYが追加されています。とりあえずOXとOYは0にしておきます。wallBlockPfbは何も指定されていなくNoneとなっていますので、作成しておいたWall Block PrefabをwallBlockObj欄にドラッグします。
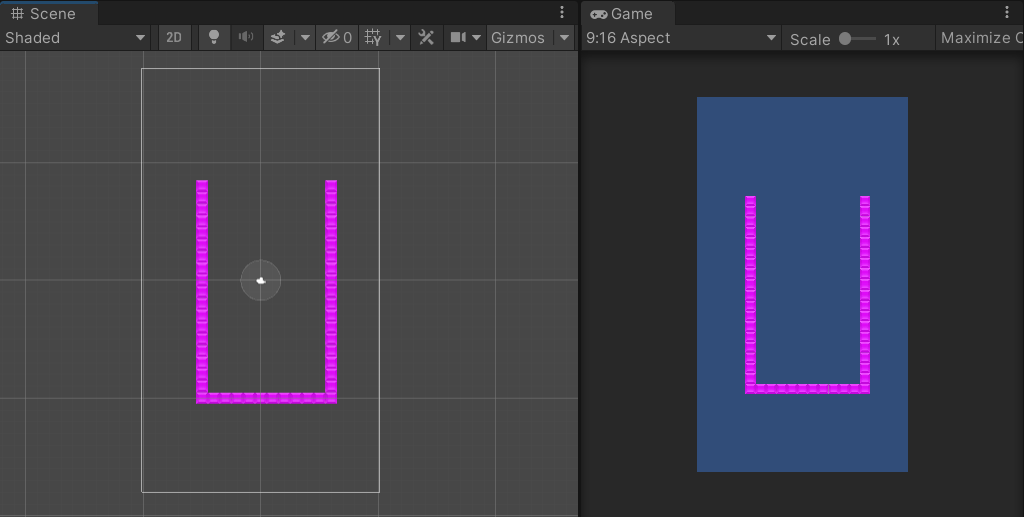
次にカメラ表示範囲調整です。HierarchyタブからMain Cameraオブジェクトを選択し、Inspectorタブ / CameraコンポーネントのSizeを18に変更します。
壁ブロックの重なりも解消されるとともに、ゲーム画面に壁ブロックが入りきりましたね。ゲーム画面レイアウトは、ゲーム制作が進むにつれて変更したくなると思います。そんなときは壁ブロックの原点、カメラサイズを変更すれば自由にレイアウト可能です。