WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示は重要ですよね。 本記事では、WordPressのコードブロックをハイライト表示するための素晴らしいプラグイン「Highlighting […]]]>
WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示は重要ですよね。 本記事では、WordPressのコードブロックをハイライト表示するための素晴らしいプラグイン「Highlighting […]]]>
WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示は重要ですよね。
本記事では、WordPressのコードブロックをハイライト表示するための素晴らしいプラグイン「Highlighting Code Block」を紹介します。
このプラグインを使うことで、技術記事やプログラミング記事をより魅力的に、わかりやすく表現できるのでおすすめです!
WordPressで技術記事やプログラミング記事を書く人
はじめに
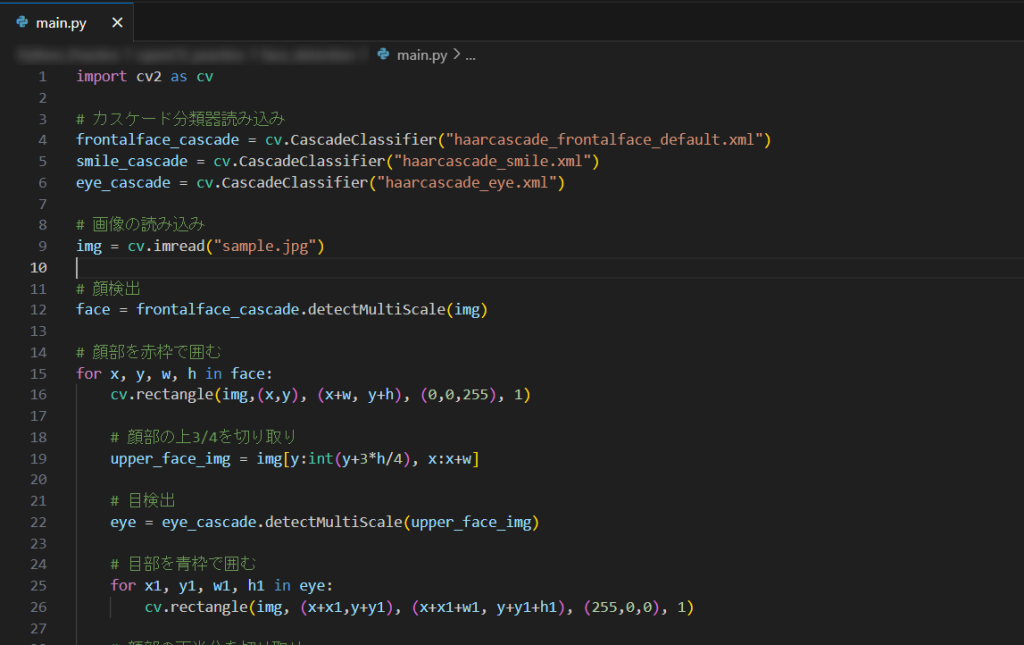
プログラミングをする上でVisual Studio Codeなどハイライト表示できるエディタを使っていますよね。コードをハイライト表示することによって、コードの可読性が飛躍的に向上します。
Visual Studio Codeの例

しかし、プログラミング記事にするとき、コードを直接WordPressに張り付けただけではハイライトされず、読者にとっては非常に不親切です。
import cv2 as cv
# カスケード分類器読み込み
frontalface_cascade = cv.CascadeClassifier(“haarcascade_frontalface_default.xml”)
smile_cascade = cv.CascadeClassifier(“haarcascade_smile.xml”)
eye_cascade = cv.CascadeClassifier(“haarcascade_eye.xml”)
…
そこで当ブログでは、「Highlighting Code Block」というWordPressプラグインを使っています。
プラグイン紹介
Highlighting Code Blockは、株式会社LOOSが開発しているカラーリングが施されたコードブロックを導入できるWordPressプラグインです。
2023年8月現在、バージョンは1.7.0です。
主な機能と特徴
サポート言語
主要なプログラミング言語に対応しています。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
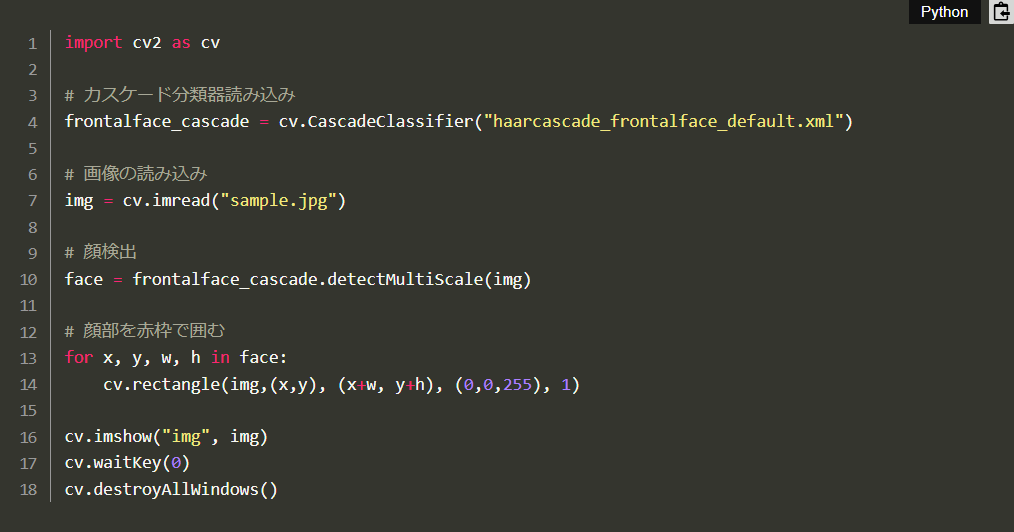
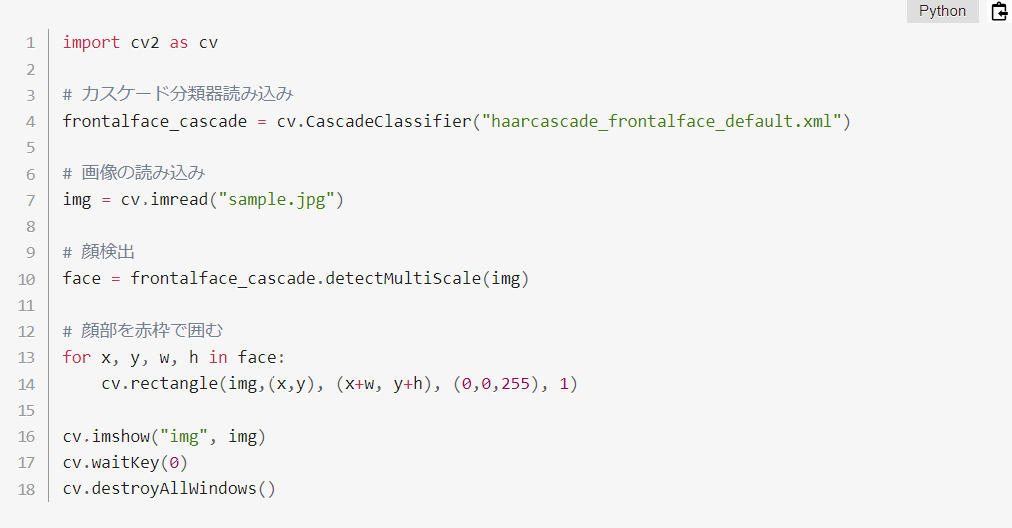
ライトモードとダークモード
WordPressダッシュボード > 設定 > [HCB]設定の「コードカラーリング」でライトモードとダークモードを変更することができます。



行番号の表示オプション
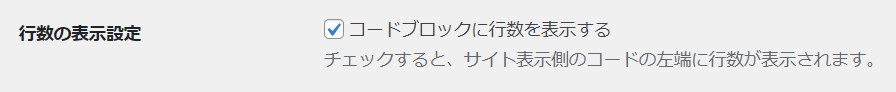
WordPressダッシュボード > 設定 > [HCB]設定の「行数の表示設定」でコードブロックに行数を表示するか設定することができます。

コピーコード機能
右上のコピーボタンを押すことで、コードのコピーが出来ます。
a = 1
b = 2
print(a+b)インストール方法
WordPressダッシュボードのプラグインを追加から簡単にインストールできます。
まとめ
本記事では、WordPressブログを運営している皆さんにとって、分かりやすく美しいコード表示するためのプラグイン「Highlighting Code Block」を紹介しました。
このプラグインを使うことで、技術記事やプログラミング記事をより魅力的に、わかりやすく表現できるのでおすすめです!
\ 当ブログで使用のテーマ /
]]> WordPressのテーマ選びに悩んでいませんか?無料が良いものか、有料が良いものか…。 本記事では、私が最近導入したWordPressの「SWELL」テーマについてご紹介したいと思います。 これまで無料テー […]]]>
WordPressのテーマ選びに悩んでいませんか?無料が良いものか、有料が良いものか…。 本記事では、私が最近導入したWordPressの「SWELL」テーマについてご紹介したいと思います。 これまで無料テー […]]]>
WordPressのテーマ選びに悩んでいませんか?無料が良いものか、有料が良いものか…。
本記事では、私が最近導入したWordPressの「SWELL」テーマについてご紹介したいと思います。
これまで無料テーマ「Cocoon」を使用していましたが、有料テーマ「SWELL」に移行したことによって、記事の作成効率が驚くほど高まった上、ブログのデザイン性を飛躍的に向上させることができました。
WordPressテーマ選びに悩んでいる方は、是非「SWELL」を選んでみてください。
SWELLとは
「SWELL」は了さんが開発している有料WordPressテーマです。”使い心地を追求したブロックエディター“を特徴としています。動画のようにマウス操作で簡単に装飾を加えていくことができ、ブログ作成効率を大幅に向上させることができます。
SWELLの詳しい特徴は公式ホームページを参照して下さい。
\ SWELLの詳細はこちら /
SWELLのメリット
私は3年ほど無料WordPressテーマ「Cocoon」を使用していましたが、「SWELL」に移行したことで記事作成効率の向上とスタイリッシュなブログデザインを手に入れることが出来ました!
記事作成効率の向上
ブロックスタイルの作成効率化
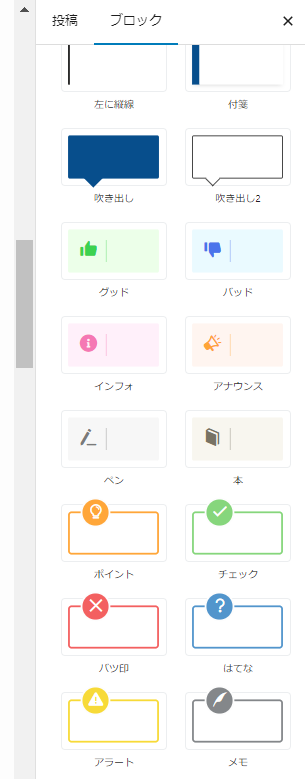
SWELLの良いところは、様々なブロックスタイルが簡単に作成できることです。サイドバーに作成したいブロックスタイルがデフォルトで並んでおり、マウスでクリックするだけ。

マウス1クリックで
簡単に作れますよ!
表の作成効率化
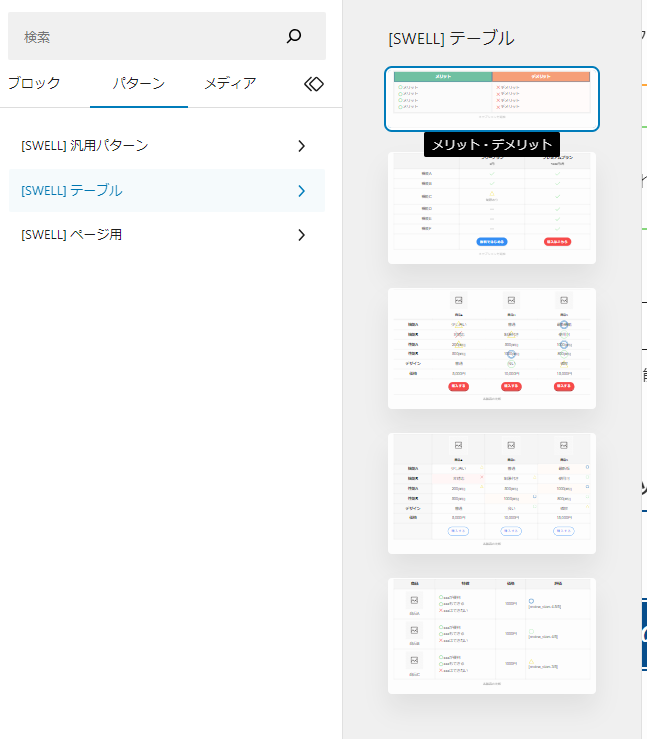
SWELLは、機能を比較する表などの作成が超簡単!パターンの[SWELL]テーブル内に様々なテンプレートがあります。

マウスクリック1つでこんな表や
 商品A |  商品B |  商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
こんな表が簡単に作れます!
| メリット | デメリット |
|---|---|
| 早い 安い うまい | 遠い 閉店が早い ださい |
スタイリッシュなブログデザイン
SWELLは、スタイリッシュな記事一覧リストを簡単に作成することできます。
カード型
リスト型
リスト型(交互左右)
サムネイル型
SWELLのデメリット
テーマ使用に費用がかかる
「Cocoon」はテーマ使用に費用はかかりません。一方、「SWELL」は税込み17,600円の費用がかかります。けっして安くはありません。私は約3年、購入しようかどうか悩んでいました。
他にも買いたいものはいっぱいありましたが、意を決してSWELLを購入しました。
他ブログとデザインが似がちになる
「SWELL」はシェア率が高いので、デフォルト設定で使用していると、他ブログとデザインが似がちになってしまうことです。
SWELLはカスタマイズ性が高いので、これからオリジナリティあるデザインにカスタマイズしていこうと思っています。
SWELLの購入方法
「SWELL」は公式ホームページから購入することができます。
まとめ
WordPressのテーマ選びに悩んでいる方に向けて、私が最近導入したWordPressの「SWELL」テーマについて紹介しました。
これまで無料テーマ「Cocoon」を使用していましたが、有料テーマ「SWELL」に移行したことによって、記事の作成効率が驚くほど高まった上、ブログのデザイン性を飛躍的に向上させることができ、大変満足しています。
ぜひこの素晴らしいテーマを試してみて、自身のブログをより魅力的なものにしてみてください!
]]> この記事では、さくらのレンタルサーバーにWordPressをインストールし、ブログを運用する方法について解説します。 \ この記事はこんな人におすすめ! / さくらのレンタルサーバーでこれからブログを始めたい人 はじめに […]]]>
この記事では、さくらのレンタルサーバーにWordPressをインストールし、ブログを運用する方法について解説します。 \ この記事はこんな人におすすめ! / さくらのレンタルサーバーでこれからブログを始めたい人 はじめに […]]]>
この記事では、さくらのレンタルサーバーにWordPressをインストールし、ブログを運用する方法について解説します。
\ この記事はこんな人におすすめ! /
さくらのレンタルサーバーでこれからブログを始めたい人
はじめに
WordPressとは
WordPressは、オープンソースのウェブコンテンツ管理システム(CMS)です。テーマという仕組みを通じて、機能やデザインを拡張・カスタマイズでき、ブログやホームページを簡単に作成・管理することができます。
さくらサーバーの特徴と利点
さくらのレンタルサーバ最大の魅力は、コストパフォーマンスです。425円/月というリーズナブルな価格からWordPressを開始することができます。
従来、速度面が不安でしたが、2022年2月よりHDDからSSDに刷新したことによって、速度が従来比5倍に向上しました。
さくらのレンタルサーバーを選ぶべき理由は、こちらの記事で解説していますので参照して下さい。

準備作業
さくらサーバーとの契約
さくらのレンタルサーバでWordPressを運用すると決めたら、まずは契約です。個人ブログなら、おすすめはスタンダードプランです。
\ さくらのレンタルサーバ詳細はこちら /
ドメインの取得
インターネット上にブログを公開するには、ドメインを取得する必要があります。ドメインとは、インターネット上の住所のことです。Googleでしたら「google.com」になります。
ドメイン取得は、独自ドメインを取得する方法、サービスが提供しているドメインを取得する方法があります。独自ドメインは、ユーザーの所有物となるため、下記表のメリットがあります。デメリットとしては取得・維持費用がかかることです。
独自ドメイン
| メリット | デメリット |
|---|---|
| 名前を好きなように選べる 信用が高く、Google検索で有利になる レンタルサーバー移行しても同じ名前で使い続けられる | 取得・維持費用がかかる |
一方、サービスが提供しているドメインは、追加費用は必要ありません。ただし、サービス提供元の制約を受けたり、Googleに優遇されにくいなどのデメリットがあります。
家に例えると、独自ドメインは持ち家、サービスが提供しているドメインは賃貸のイメージです。
独自ドメインはさくらサーバーで取得できますし、お名前.comなどでも取得することができます。
さくらで独自ドメインを取得する場合
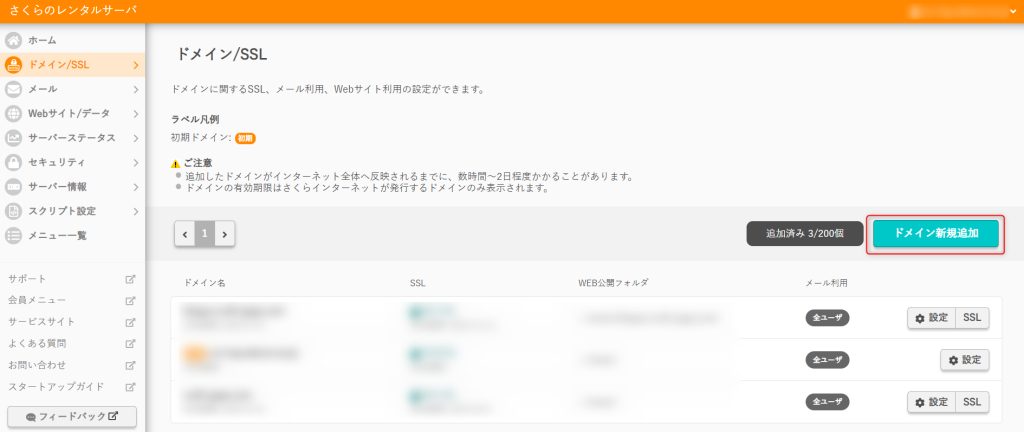
コントロールパネル > ドメイン/SSL から「ドメイン新規追加」を選択。

独自ドメインの新規申し込みをします。

さくら以外で独自ドメインを取得する場合
お名前.comやMuuMuu Domainが有名です。
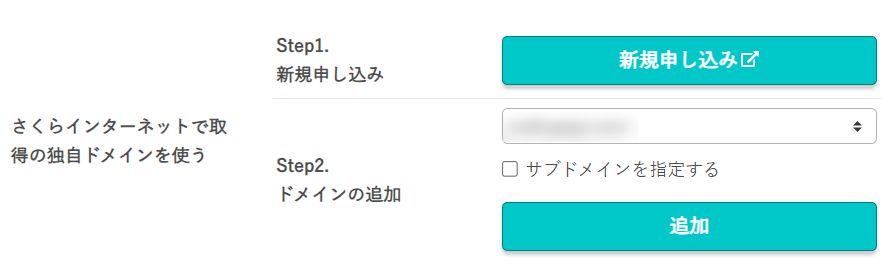
独自ドメインを取得したら、さくらのコントロールパネルでこのドメインを追加します。コントロールパネル > ドメイン/SSL から「ドメイン新規追加」を選択し、他社で取得したドメインを追加します。

さくら提供のドメインを取得する場合
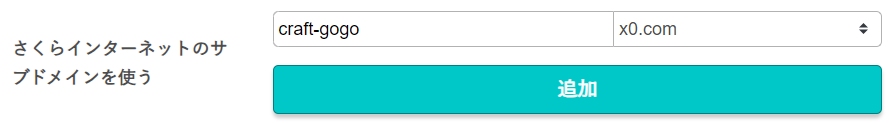
さくらサーバーの場合、契約すると初期ドメイン(.sakura.ne.jp)が与えられます。初期ドメイン以外を取得したい場合は、コントロールパネル > ドメイン/SSL から「ドメイン新規追加」を選択し、さくらインターネットのサブドメインを取得しましょう。

ドメイン名の種類は自由に選べません。
MySQLデータベースの作成
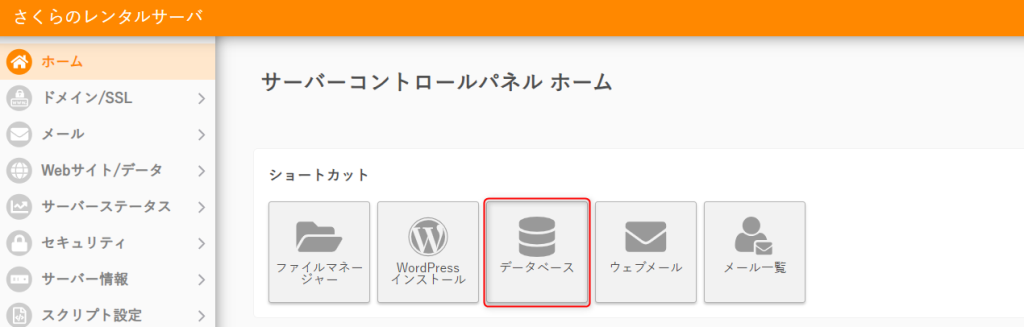
WordPressをインストールする前にデータベースを作成しておく必要があります。コントロールパネルから「データベース」を選択しましょう。

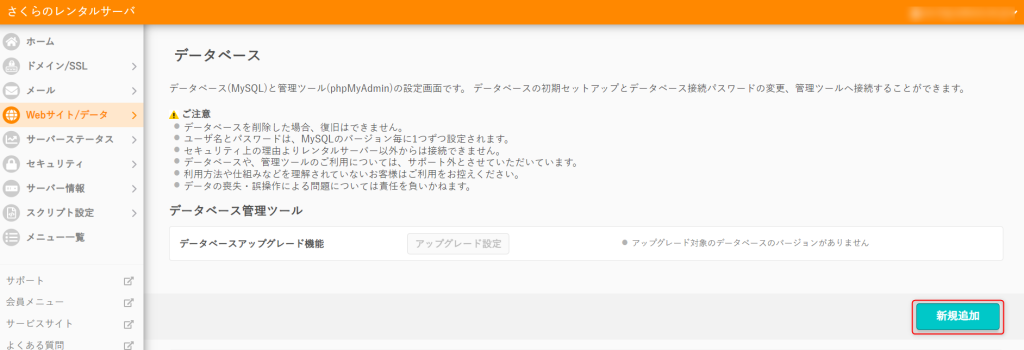
続いて「新規追加」を選択します。

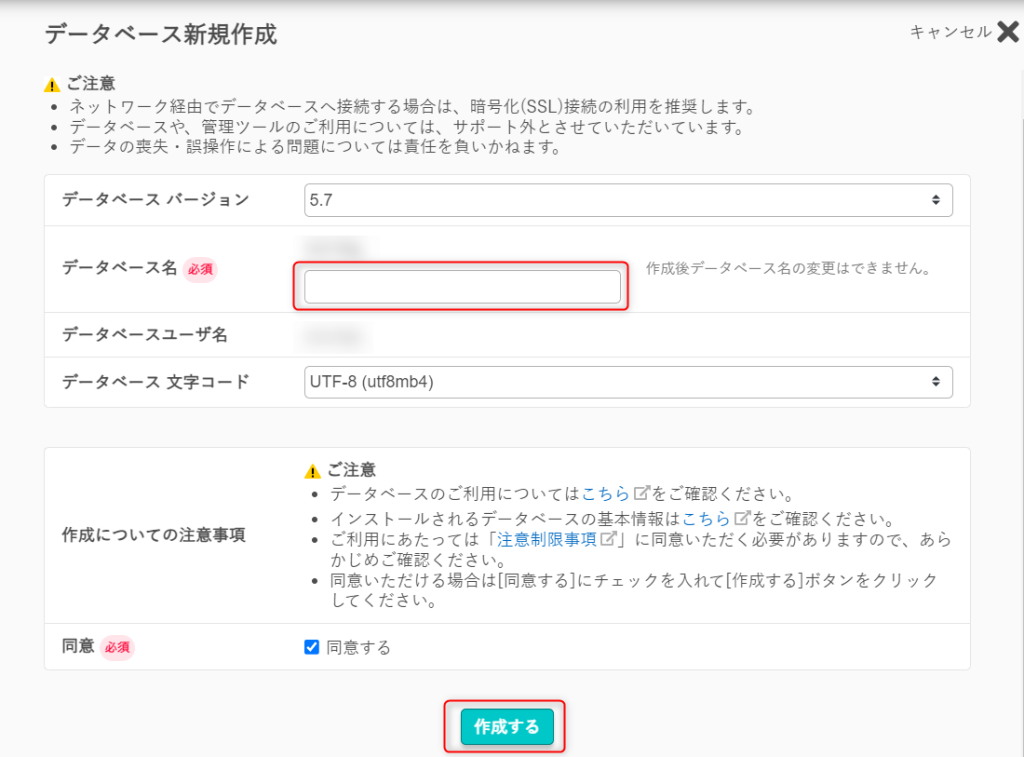
データベース名を入力して「作成する」を押すと、MySQLデータベースが作成されます。

WordPressのインストール
いよいよWordPressのインストールです。さくらではWordPressインストールは簡単です。
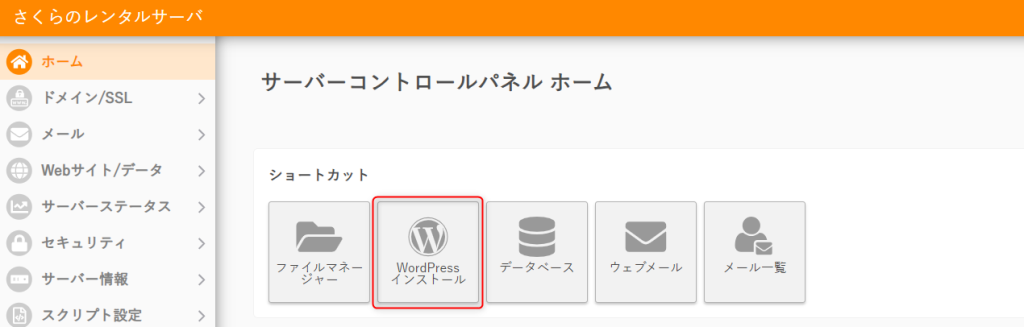
コントロールパネルから「WordPressインストール」を選択。

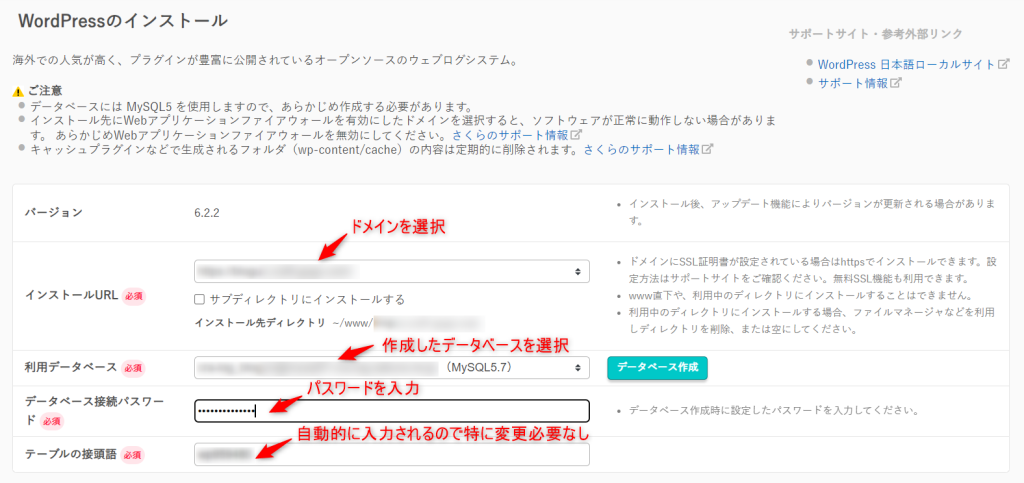
WordPressのインストール画面に移動します。まず、インストールURL項目で、取得したドメインを選択します。次に利用データベース項目で作成したデータベースを選択しましょう。このときデータベース接続パスワードが必要です。テーブルの接頭語項目は自動的に入力されるので、特に変更する必要はありません。

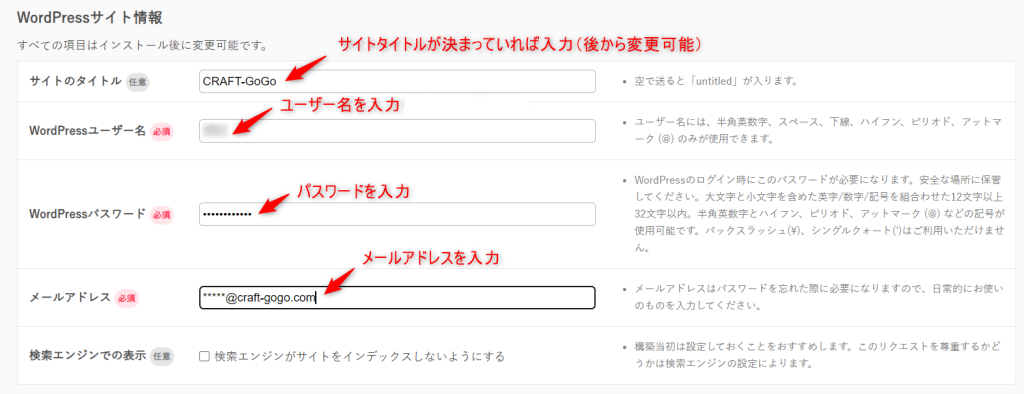
サイトのタイトルは決まっていれば入力して下さい。後からも変更可能です。続いてWordPressユーザー、パスワード、メールアドレスを入力しましょう。

最後にライセンス、利用規約をよく読んで同意し、「作成する」ボタンをクリックすればWordPressがインストールされます。

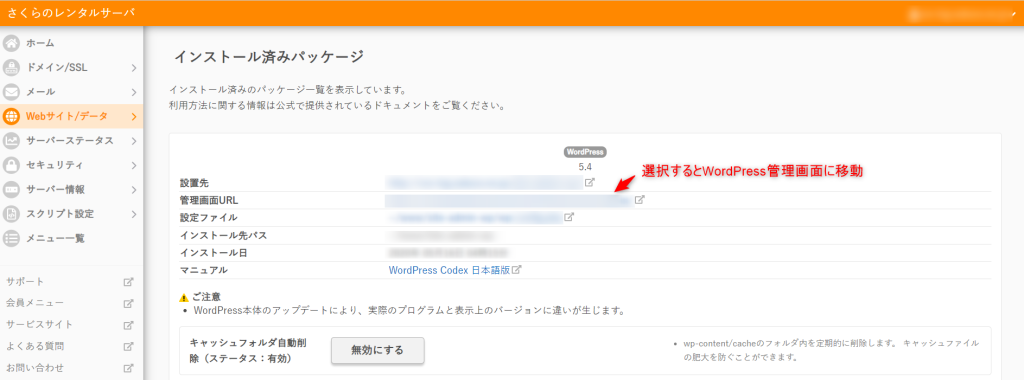
コントロールパネルのWebサイト/データ > インストール済みパッケージにWordPressが追加されていたら、WordPressのインストール完了です。

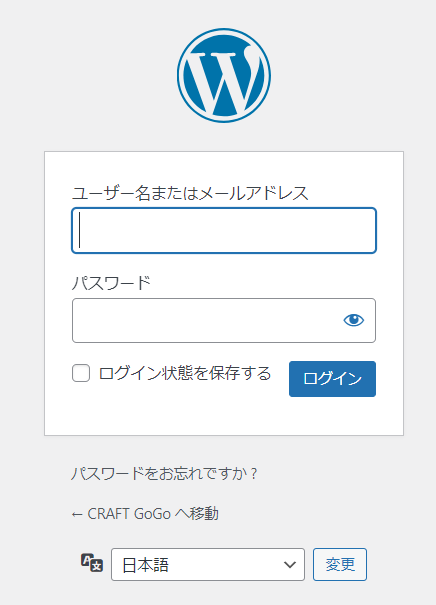
管理画面URLをクリックすると、WordPressの管理画面に移動します。

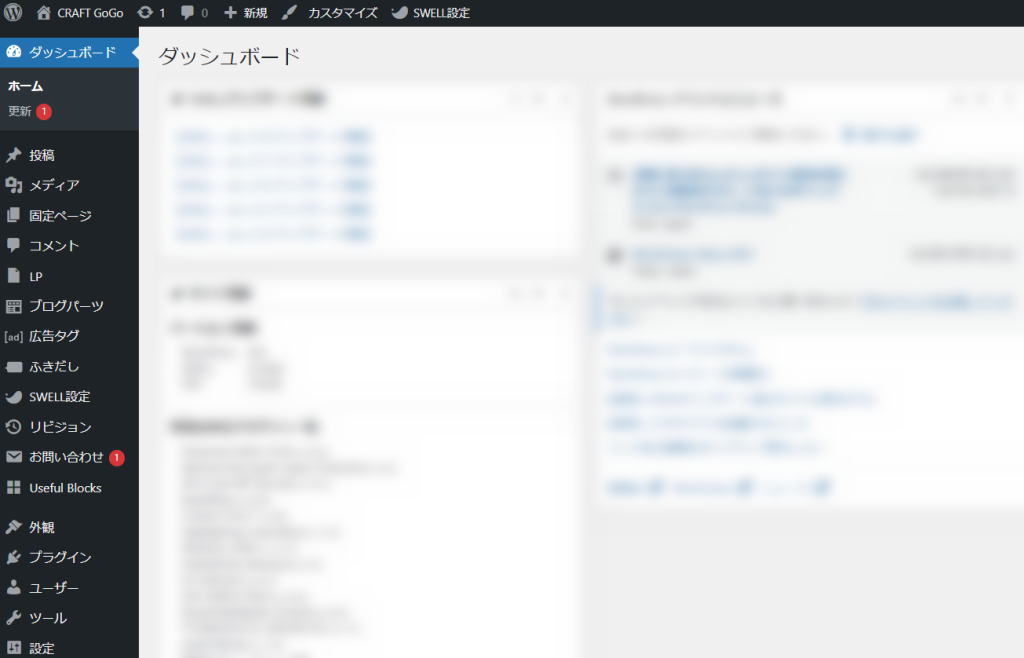
先ほど設定したユーザー名、パスワードを入力することで管理画面に入ることができます。

SSL使用によるセキュリティ対策
SSL(Secure Socket Layer)を使用していないと通信の途中で情報が第三者に盗み見られてしまう可能性があります。そんなブログサイトを閲覧しようと思いませんよね。SSL使用は必須です。SSL使用する方法について説明していきます。
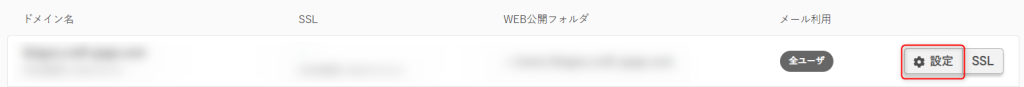
コントロールパネル ドメイン/SSLの「設定」ボタンを押します。

「SNI SSLを利用する」を選択しましょう。SSLを利用することで「https://・・・」で始まるアドレスのサイトに接続できるようになります。ただし、「http://・・・」で始まるアドレスのサイトも接続できてしまいます。そこで「HTTPSに転送する」を選択します。

これによって、「http://・・・」で始まるアドレスサイトに接続したら「https://・・・」で始まるアドレスに転送されるようになります。

まとめ
この記事では、さくらのレンタルサーバーにWordPressをインストールし、ブログを運用する方法について解説しました。
\ WordPressセットアップのおさらい /
- さくらサーバーとの契約
- ドメインの取得
- MySQLデータベースの作成リスト
- WordPressのインストール
- SSL使用によるセキュリティ対策
さくらのレンタルサーバーでこれからブログを始めていきましょう!
]]> この記事では、これからブログを始める初心者にとってお薦めなレンタルサーバーを解説します。 調査対象は、信頼性を重視してシェア率上位3社としました。Xサーバー、ロリポップ、さくらです。 結論としては、ブログをこれから始める […]]]>
この記事では、これからブログを始める初心者にとってお薦めなレンタルサーバーを解説します。 調査対象は、信頼性を重視してシェア率上位3社としました。Xサーバー、ロリポップ、さくらです。 結論としては、ブログをこれから始める […]]]>
この記事では、これからブログを始める初心者にとってお薦めなレンタルサーバーを解説します。
調査対象は、信頼性を重視してシェア率上位3社としました。Xサーバー、ロリポップ、さくらです。
結論としては、ブログをこれから始める初心者は、サーバー維持費が気になると思いますので、コストパフォーマンスが魅力的なさくらがお薦めです!
速度を重視するならXサーバー、容量重視ならロリポップを選択しても良いかと思います。
この記事はこんな人にお薦め!
ブログをこれから始める上で、レンタルサーバー選びに悩んでいる人
競合3社のプラン比較

今回は、WordPressでブログを運用する前提とします。比較対象はシェア率上位3社のXサーバー、ロリポップ、さくらの中で、趣味ブログに適した安価なプランを比較してみました。
比較項目は、料金、ドメイン、速度、ディスク容量、転送量、MySQL個数、無料SSLの有無、サポート体制です。
| 機能 | Xサーバー スタンダード | ロリポップ | さくら スタンダード | |
| ライト | ベーシック | |||
| 月額料金 | 990円(36カ月) 1100円(12カ月) | 220円(36カ月) 418円(12カ月) | 550円(36カ月) 990円(12カ月) | 425円(36カ月) 437円(12カ月) |
| 初期費用 | 無料 | 無料 | 無料 | 無料 |
| ドメイン取得 | 2つ無料 (.com,.netなど) ※24カ月以上の契約 ※2つ目は.com,.netなどは 選択不可 | 別途取得必要 1,408円/年 ※お名前.comで.comを 取得した場合 | 2つ無料 (.com,.netなど) ※2つ目は.com,.netなどは 選択不可 | 別途取得必要 1,408円/年 ※お名前.comで.comを 取得した場合 |
| 実質 月額料金 | 990円(36カ月) 1100円(12カ月) | 337円(36カ月) 535円(12カ月) | 550円(36カ月) 990円(12カ月) | 542円(36カ月) 554円(12カ月) |
| 速度及び ディスク容量 | NVMe SSD 300GB | SSD 200GB | SSD 400GB | SSD 300GB |
| 転送量 | 無制限 | 無制限 | 無制限 | 無制限 |
| MySQL 個数 | 無制限 | 1個 | 無制限 | 50個 |
| 無料SSL の有無 | 有 | 有 | 有 | 有 |
| サポート 体制 | チャット: 平日10:00-18:00 電話: 平日10:00-18:00 | チャット: 平日10:00-18:00 | チャット: 平日9:30-13:00, 14:00-17:30 電話: 平日10:00-18:00 | チャット: 平日10:00-18:00 電話: 平日10:00-18:00 チャット: 平日10:00-18:00 |
| お薦め度 | ☆☆ | ☆ | ☆☆ | ☆☆☆ |
| WEB ページ | ||||
月額料金
月額料金は、ロリポップのライトプランが220円/月(36カ月)と断トツに安いです。
しかし、初心者にとってはブログが長続きするか不安で、36カ月払いは勇気がいる決断だと思います。
12カ月払いにすると月額料金は、ロリポップライトプランが418円/月になるのに対し、さくらのスタンダードプランが437円/月とほぼ同額です。月額料金を重視するのであれば、ロリポップのライトプランかさくらのスタンダードプランを選択するべきでしょう。
安いと訳ありなんじゃないのと思う人がいるかもしれません。結論、訳ありです。安い分、何かを削らないと商売成り立つはずがありません。機能で差が出てきますので比較していきましょう。
ドメイン
ロリポップのライトプラン、さくらのスタンダードプランは月額料金が安い分、ドメインが無料でついてこないので注意が必要です!
もし、お名前.comでドメイン取得・維持した場合は1,408円/年、月額に換算すると117円/月かかってしまいます。この金額も考慮しないといけません。しかし、ドメイン取得・維持費を加算したとしても実質月額料金はロリポップのライトプランで535円/月(12カ月)、さくらのスタンダードプランで554円/月(12カ月)です。これでもXサーバーのスタンダードプラン、ロリポップのベーシックプランより500円/月ほど安いです。
Xサーバーのスタンダードプラン、ロリポップのベーシックプランは2個までドメイン無料と謳っていますが、こちらも注意が必要です。「.com」など人気のあるドメインは、2つ目選択不可です。聞いたことないドメイン名使用は、ブログサイトの信用問題に関わります。実質無料ドメインは1つと考えてよさそうです。
\クリックしてドメイン取得/
速度
ブログページの表示速度はユーザーの離脱度に大きく影響があると言われていますので、レンタルサーバーの速度は重要です。
SSDを使用していることが大前提でしょう。4プランの中でもXサーバーはNVMe採用のSSDを使用していますので、速度重視の方はXサーバーのスタンダードプラン一択です。
ディスク容量
比較したプランのディスク容量範囲は、200~400GBです。ディスク容量が大きいに越したことはありませんが、ブログ1記事あたりの容量は大したことなく、初心者は200GBあれば十分でしょう。動画もたくさん載せたいという人もいるかと思いますが、動画を載せる場合はYoutubeをリンク貼り付けすればよいだけです。
転送量
転送量はどのプランを選択しても無制限のため、気にすることはないでしょう。
MySQL個数
MySQL個数は、ブログの運用数に影響出てきます。ロリポップのライトプランはMySQL個数が1個のため、複数ブログを運用したい人は選択してはいけません。さくらサーバーのスタンダードプランはMySQL個数が50個ですが、さすがに50個もブログを運用できる初心者はいないでしょう。
無料SSL
ブログサイトの信用を確保するためにもSSL対応は必須です。どのプランも無料のSSLサーバー証明書Let’s Encrypt(レッツエンクリプト)を使うことができます。セキュリティ面では有料だろうと無料だろうと変わりません。企業サイト、ECサイトを立ち上げないブログ初心者は、無料SSLで十分だと思います。
サポート体制
サポート体制は、どのプランもチャット、電話ともに平日の日中しか対応しておらず頼りないです。サラリーマンは平日仕事で、夜や休日に質問したいのに!ロリポップのライトプランは電話対応すらなく、このプランはないかなと思います。
コストパフォーマンス重視派は、さくらのスタンダードプラン
\ さくらの詳細 /
ブログ初心者は、さくらのスタンダードプランをお薦めします。さくらの最大の魅力は、コストパフォーマンス。425円/月(36カ月)、454円/月(12カ月)というリーズナブルな価格設定です。さくらは速度が遅く、様々なサイトでネガティブなコメントが多かったです。2022年2月よりHDDからSSDに刷新したことによって、速度が従来比5倍に向上し、ネガは消えつつあります。
このサイトもさくらサーバーで運用していますよ。
これからブログを始める初心者は、安価なさくらサーバーで快適なブログ運営を始めましょう!
高速・安定・無料SSL付!月額425円からWordPressが使えるさくらのレンタルサーバ
速度重視派は、Xサーバーのスタンダードプラン
\ Xサーバーの詳細 /
速度重視の方は、NVMe採用SSDを使用しているXサーバーのスタンダードプランを選択しましょう。
月額料金は、990円(36カ月)、1100円(12カ月)と高めですが、ブログの表示速度が上がりSEO対策に繋がるでしょう。
初期費用無料、月額990円から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
ディスク容量重視派は、ロリポップのベーシックプラン
\ ロリポップの詳細 /
ブログだけでなく、データサーバーとしても使いたい人は、ロリポップのスタンダードプランがお薦めです。Xサーバーやさくらより容量が100GB多いのが売りです。
記事をいっぱい書くからディスク容量が多い方がいいのではと思っている人がいるかもしれません。記事数が多いからといってディスク容量はあまり気にしなくてもよいでしょう。1記事=0.01GBとすると100GBあたり10,000記事となります。10,000記事は毎日記事を書き続けても約30年。その頃にはディスク容量もきっと増加しているでしょう。
まとめ
本記事では、これからブログを始める初心者にとってお薦めなレンタルサーバーを解説しました。
調査対象は、信頼性を重視してシェア率上位のXサーバー、ロリポップ、さくらとしました。
ブログをこれから始める初心者は、サーバー維持費が気になると思いますので、コストパフォーマンスが魅力的なさくらがお薦めだと思います!このブログもさくらのレンタルサーバーを使用しています。
速度を重視するならXサーバー、容量重視ならロリポップを選択しても良いかと思います。
ブログをこれから始める方、この記事を参考にレンタルサーバー会社と契約しましょう!
\ さくらでWordPressを始めるならこちら /
\ ドメインを取得するならこちら /
]]>